Если изображение экранное, то точка называется пикселом. Стандартными счинаются: 640Х480, 800Х600, 1024Х768, 1200Х1024 и т.д.
С размером изображения непосредственно связано его разрешение, оно измеряется в точках на дюйм (dots per inch – dpi).
К примеру экран 15” монитора составляет 28Х21 см. При настройке экрана 800Х600 пикселов и учитывая, что 1”=25,4мм его разрешение составит 72 dpi.
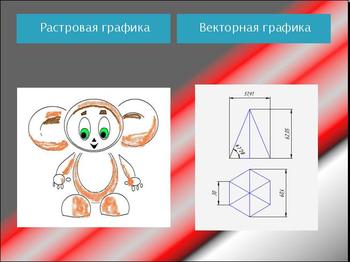
Векторная графика
Векторная графика является объектной.
Простейшими объектами являются:
Точка, Линия, Отрезок прямой, Кривая второго порядка, Кривая третьего порядка, Кривая Безье Все они задаются своими формулами
Фрактальная графика
Фрактальная графика, как и векторная является вычисляемой, но отличается от неё тем, что никакие объекты в памяти ПК не хранятся. Изображение строится по уравнению.
Простейшим элементом является фрактальный треугольник.